People expect to have a fast and reliable digital experience. At present time the world getting more digitized and converting into a faster world. Mobile users using 3G to 4G, and now 5G networks and they don’t want a slow web experience, so, you should boost your website speed more than ever.
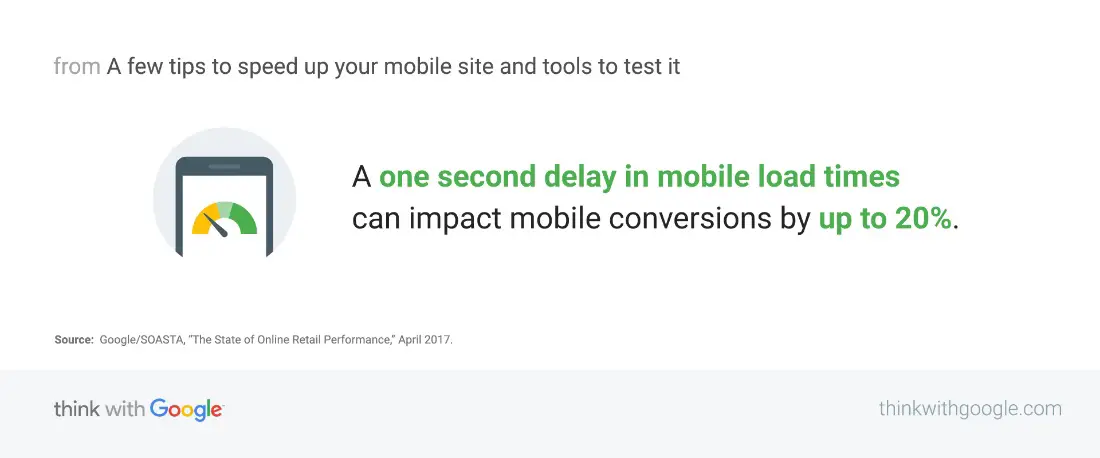
According to Google research if your website delays one second to load then your conversion rate can affect by up to 20%.

According to Deloitte if you improve your website’s load time by 0.1 seconds then your conversion rates could boost up to 8 percent.
“Milliseconds Make Millions”
Deloitte
So, friends in this article I am going to share 13 easy ways to optimize WordPress websites and it will help to double the speed of your WordPress website.
Table of Content:
- WordPress Speed Factors and Why It Matters?
- How to Optimize WordPress Website Speed?
- Choose a Modern & Fast Web Hosting
- Choose a Lightweight Theme
- Caching and Image Optimization Plugin
- Content Delivery Network (CDN)
- Database Optimization
- Hotlink and Leeching Protection
- Add Expire Headers
- Delete Unused Resources
- Delete Post Revision
- Minify HTML, CSS, and JavaScripts
- Image Lazyload
- Use Google AMP
- Keep Up to date
- Conclusion
WordPress Speed Factors and Why It Matters?

There are many factors that affect a website, whether the website is on the WordPress platform or not. First of all, your web hosting platform plays a big role in speed then, your customization methods of website, images, videos, and other things that affect your website’s speed.
If you are using the WordPress platform then Plugins and themes play a big role in affecting the speeding of websites.
So, another question is, why do these factors matter to speed up the website? The answer is simple, and I have already told you above, but again if your website is slow, your visitors and customers will not want to engage you.
Slow websites also have ranking issues, Google doesn’t consider your content only, you should have better speed, and better user experiences then Google will rank your content on the top pages.
So, why these factors are matter? If you don’t improve your website’s speed, then you will lose the traffics and the conversion rate of sales.
How to Optimize WordPress Website Speed?
You can tweak your website and improve your website load time, whether you are from a technical background or not. So, in this article I am going to share with you all possible tips and tricks, so you can apply and improve your WordPress website speed.
Choose a Modern & Fast Web Hosting

It will be difficult for you to choose a web hosting partner, initially when you think of hosting your website, you want cheap hosting with unlimited storage and bandwidth. But, do you know, that these hosting providers with unlimited storage slow down your website.
So, better be smart when you choose a web hosting for your website, read popular bloggers’ reviews and their experiences, with a particular web host provider.
If you ask me, then I will suggest you choose your web hosting providers, according to your expectations from your website. Suppose you are a beginner, and most beginner struggles to get lots of traffic, then I will suggest you take a shared hosting like Bluehost, Hostinger, or Namecheap.
In case, you have a tight budget, then I will suggest buying Hostinger or Namecheap web hosting, these two are very popular and you will get up to a 50% discount. Perhaps you should avoid the cheap hosting, like 1 dollar or 20 rupees kind of web hosting, when you search on Google you will find these hosting ads on top, so beware.
Must Read: - Hostinger - Review Article.
If you have an established business or a lot of traffic and sales, then you should not even think about shared hosting. In shared hosting, if there goes anything wrong then your whole website will go down, and for huge traffic, shared hosting always is slow.
So, if your website is already in shared hosting then you should consider migrating your website to WordPress managed web hosting, Virtual Private Server (VPS), or any Cloud Web hosting Platform. These types of hosting you can manage by yourself.
Managed or Cloud web hosting is always 4x faster than any other traditional shared hosting, there are some managed and cloud web-hosting providers, Nexcess, and Cloudways, you can use any of them.
If you ask me and even any expert blogger, they will suggest you buy Cloudways because they have awesome dedicated features, you should read our Cloudways – Review article, for in-depth resolutions.
Choose a Lightweight Theme

The website’s theme plays a big role in speed, if your theme is not optimized for the modern Internet, then it will affect you very badly. Leave the layout, your visitor can’t even access your content cause of the huge load time.
So, you should install a lightweight theme on your WordPress website. There are lots of lightweight themes available in free and paid versions.
GeneratePress Theme:

One of the top-rated WordPress lightweight themes, highly customizable, and my favorite theme. GeneratePress also has a free version with some limitations, but the premium version has great modular features, site libraries, and custom elements, etc. You can enhance your user experience beyond the limit with the Elementor page builder.
GeneratePress premium pricing is $49.95, with one year of updates, and unlimited website usage. If you do the renewal you will get a 40% instant discount.
In terms of overall performance, and load time GeneratePress is the top ranker. When you check your website speed on GTMetrix or Pingdom tool, then the page request will be below 20, and that is amazing. Check out GeneratePress vs Astra – Comparisons.
Astra Theme:

The Astra theme is also one of the best popular and lightweight themes, you can modify it as you want and have the full support of the most popular page builders like Elementor.
Astra also has a free version, but most of the popular features are available in the premium version. Astra is also very similar to the GeneratePress and has modular functions, and custom element features.
Astra natively supports Google AMP, so performance would be more than ever you have got. After installation Astra theme on the website, and if you test on GTMetrix then you will get something 21-20 or below the page requests.
Genesis Framework / StudioPress Themes:

Genesis Framework is one of the lightest and most highly customizable premium themes provided by WP Engine. This popular theme will be bundled with WP Engine’s managed WordPress hosting. Also, you can access all StudioPress themes when you buy a web hosting plan.
Genesis Framework natively supports Google AMP, and Guttenberg so you can get high performance and easy to access.
Elegant Themes:

Elegant Themes are known for their popular theme “Divi” and this theme has their popular page builder inbuilt, and that is amazing. But not only that, when you buy a plan from Elegant Themes you will get their all popular themes and prebuilt website templates for free.
Divi theme is one of the most popular themes, for the performance and the customizations. You do not need a separate page builder for creating static or any type of landing page.
Divi theme is lightweight, and privileges with all popular features, you can embed your Google analytic code, AdSense code, etc, with no need for any separate plugins.
Other Popular Lightweight Themes for WordPress:
There are some most popular themes, and I think they should also need a mention.
These are lightweight themes, and if you use one of them then your website could get better performance and better user response.
Now, I have talked about, all popular and lightweight themes, and now I am going to talk about the plugin, which will increase your website performance.
Caching and Image Optimization Plugin
Caching plugin is very important for a WordPress website or any dynamic website, and with an image optimization plugin. So, the question is, why do we need these plugins? So, the answer is very simple. If you know about caching or what is the caching then you know the answer, but I am going to elaborate on that.
In this case “Caching” is a feature, and that stores your website data in the temporary storage of your website. When your visitors do return visits to your website then, these temporary data load very fast, and your website too.
So, the Caching plugin enables this feature and optimizes some other things on your website, so your website can load up very fast. Those things are CSS, JavaScript, HTML, and Fonts.
You will also need an image optimization plugin that, crops your images in a particular dimension, and when it would be necessary they automatically load up.
WP Rocket Caching Plugin:

One of the best and all-in-one optimization, caching plugins. WP Rocket is a premium plugin, and the pricing starts from $49. This plugin is very powerful compared to the other premium plugin.
I am currently using WP Rocket, because of easy to use, and does not need coding knowledge. Check out the article on how to configure WP Rocket on your website.
In WP Rocket you, just need to toggle on for the optimization, the rest of the work WP Rocket will do automatically. WP Rocket does your website’s GZip compression, and DNS prefetch, like premium optimization.
Other premium and free plugins, would be useful for WordPress optimization.
- W3 Total Cache [Freemium]
- LiteSpeed Cache [Free, Opensource]
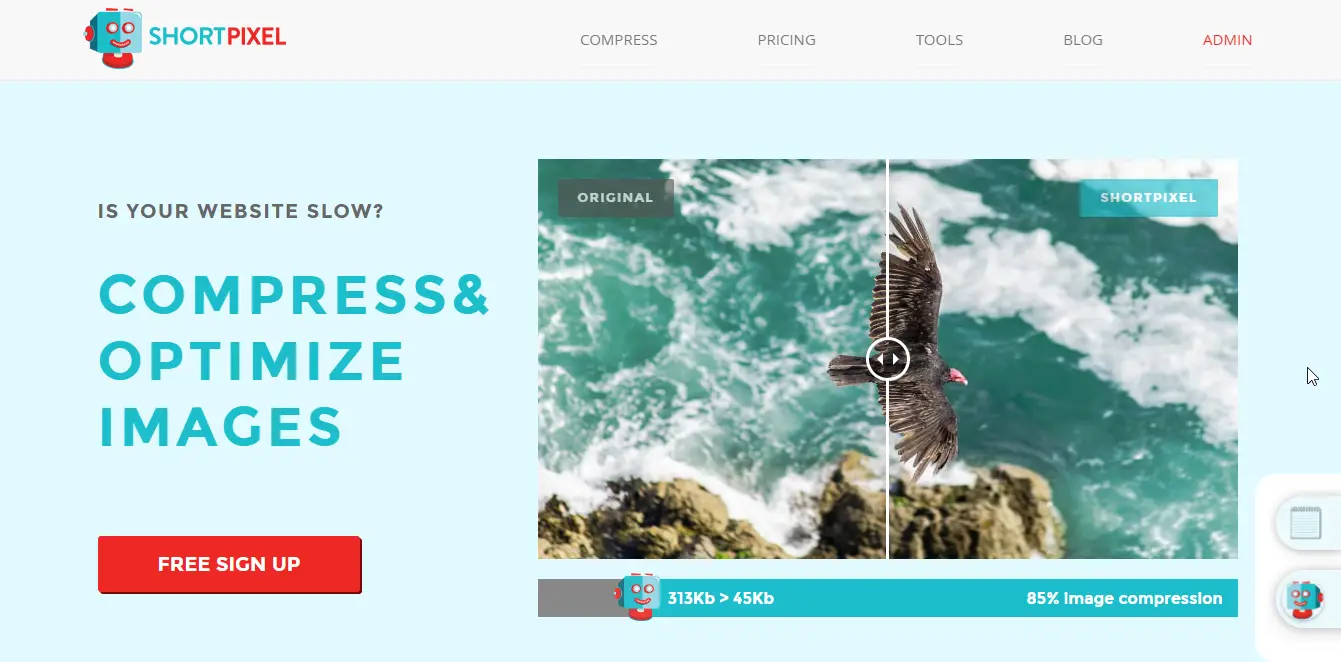
ShortPixel Image Optimization:

ShortPixel image optimization plugin is great for compressing your images without losing any quality. This plugin compresses images up to 85% compared to the original size and converts your image format to the WebP format, which widely supports all popular browsers. These image formats load very fast and use less bandwidth.
ShortPixel’s pricing starts from free to $29.99 per month plans. For beginners, I will suggest you check out the free plan, and in this plan, you will get up to 100 images to optimize for a month, and if you use our link to sign up then you will get 50% more images to optimize on free or other premium plans.
Other free and premium plugins that can be used for Image optimization:
Content Delivery Network (CDN)

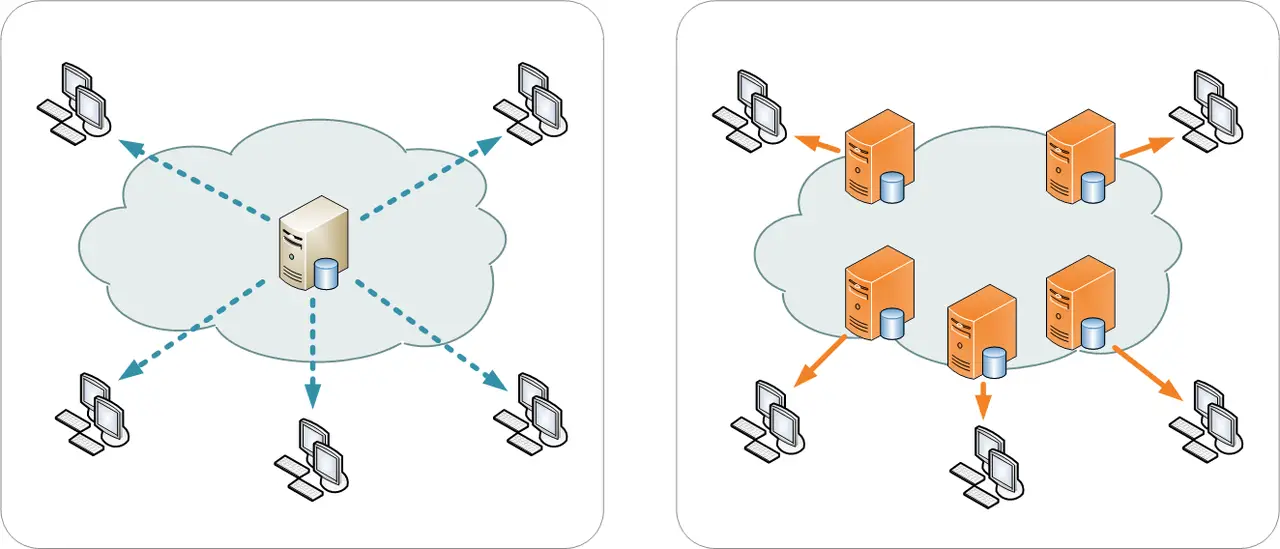
CDN – Content Delivery Network, also known as Content Distribution Network. These network servers are distributed across the World. When your visitor accesses your website, then these networks provide the website’s data from the user’s nearest server.
In this case, your website’s load time is also reduced significantly. If you haven’t used any CDN services on your website yet, then I will strongly recommend using CDN services like Stackpath or KeyCDN, if you have a tight budget then you can use the most popular and free CDN services from Cloudflare.
Database Optimization

Database optimization is also a good practice to improve significant load time. Your WordPress sites store table information in your database, and every time, you install a new plugin and theme, they also create new tables on the database.
But when you delete them from your website, then files will be deleted, not the tables from the database. So, you can use your caching plugin WP Rocket as a database optimizer, you can also use some other third-party optimizer. But note that before doing anything with the database please take a full backup of your website or your just database. If any incident happens, you can easily restore it.
There is one more simple method to optimize the database and improve your website speed, if you are a shared hosting user then you can optimize your database with just one click.
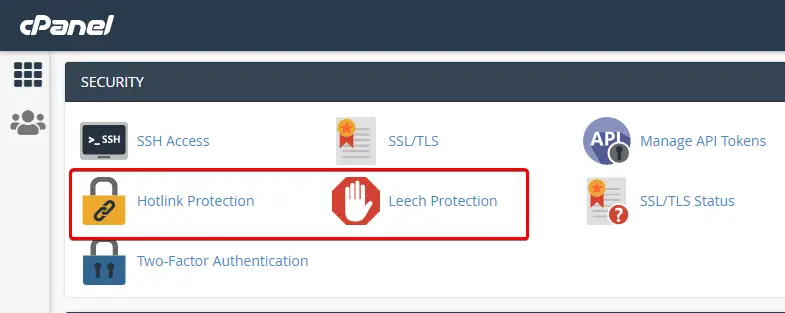
Hotlink and Leeching Protection

Hotlink protection prevents other sites to use your site’s file links, e.g. someone uses the <img> tag and your website’s file links to show images on his website, and when you enable this feature no one can directly use your file links. This feature also helps prevent unnecessary use of bandwidth.
Simply add these lines of code to your website’s .htaccess file.
disable hotlinking of images with forbidden or custom image option
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?prowebtips.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC] RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?feeds2.feedburner.com/prowebtips[NC] RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L]Note: - Don’t forget to replace it with your domain name, even in the Feedburner.
If you are using cPanel (shared hosting) then you can enable this feature, using cPanel or if you are using WP Rocket caching plugin then no need to enable any features or neither needs any code.
Add Expires Headers
Adding expires headers is also a good practice for improving your website performance. The expires headers tell the browsers no need to re-fetch the specified stuff like images, web fonts, and CSS.
# Expires headers (for better cache control)
<IfModule mod_expires.c>
ExpiresActive on
ExpiresDefault "access plus 1 month"
# cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5)
ExpiresByType text/cache-manifest "access plus 0 seconds"
# Your document html
ExpiresByType text/html "access plus 0 seconds"
# Data
ExpiresByType text/xml "access plus 0 seconds"
ExpiresByType application/xml "access plus 0 seconds"
ExpiresByType application/json "access plus 0 seconds"
# Feed
ExpiresByType application/rss+xml "access plus 1 hour"
ExpiresByType application/atom+xml "access plus 1 hour"
# Favicon (cannot be renamed)
ExpiresByType image/x-icon "access plus 1 week"
# Media: images, video, audio
ExpiresByType image/gif "access plus 4 months"
ExpiresByType image/png "access plus 4 months"
ExpiresByType image/jpeg "access plus 4 months"
ExpiresByType image/webp "access plus 4 months"
ExpiresByType video/ogg "access plus 1 month"
ExpiresByType audio/ogg "access plus 1 month"
ExpiresByType video/mp4 "access plus 1 month"
ExpiresByType video/webm "access plus 1 month"
# HTC files (css3pie)
ExpiresByType text/x-component "access plus 1 month"
# Webfonts
ExpiresByType font/ttf "access plus 4 months"
ExpiresByType font/otf "access plus 4 months"
ExpiresByType font/woff "access plus 4 months"
ExpiresByType font/woff2 "access plus 4 months"
ExpiresByType image/svg+xml "access plus 1 month"
ExpiresByType application/vnd.ms-fontobject "access plus 1 month"
# CSS and JavaScript
ExpiresByType text/css "access plus 1 year"
ExpiresByType application/javascript "access plus 1 year"
</IfModule>You need to add these lines of code to specify your Expire headers in the .htaccess file. If you are using the WP Rocket plugin then no need to add these lines.
Must Read: - Read the article about how to add Expires headers in Bitnami WordPress?
Delete Unused Resources

Deleting unused resources also reduces the initial server response, if the initial server response will be low then your website load time will be low.
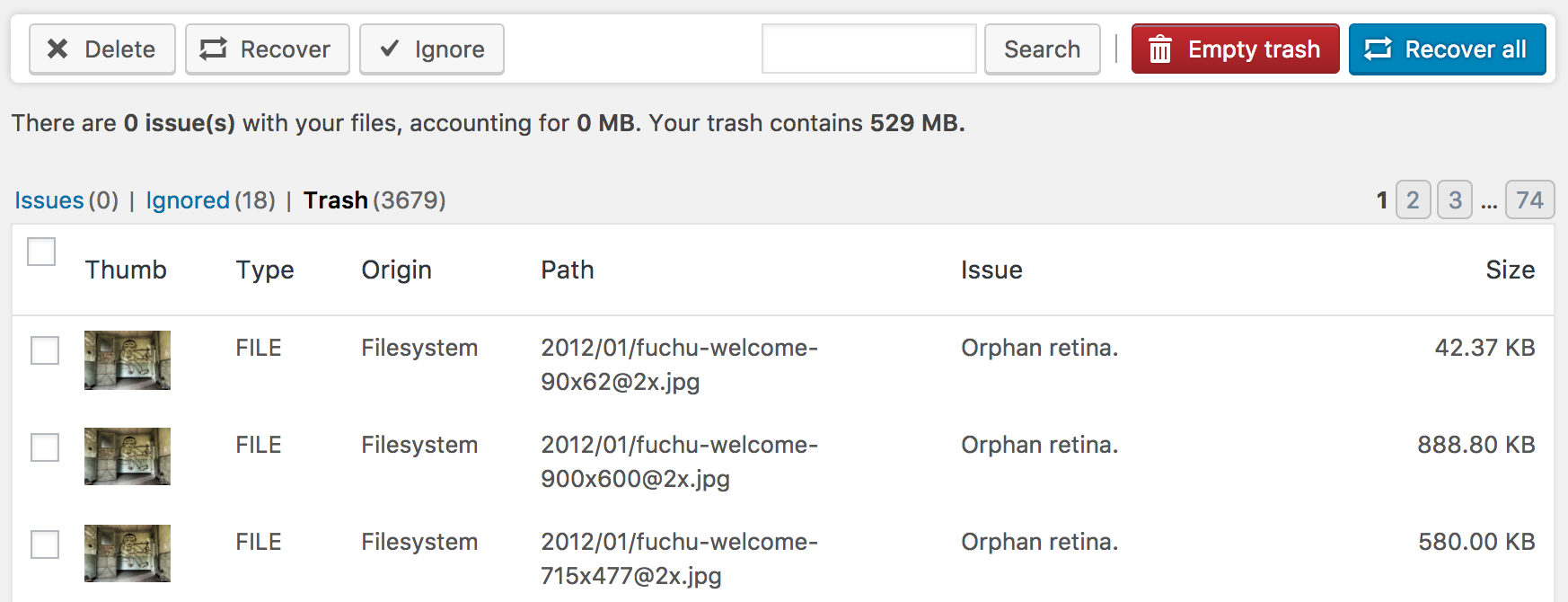
If you have unnecessary plugins, themes, images, or any other media, those are not in use. So, they delete it and optimize the database, it will improve your website speed. You can use the media cleaner plugin to delete unused media files.
Delete Post Revision

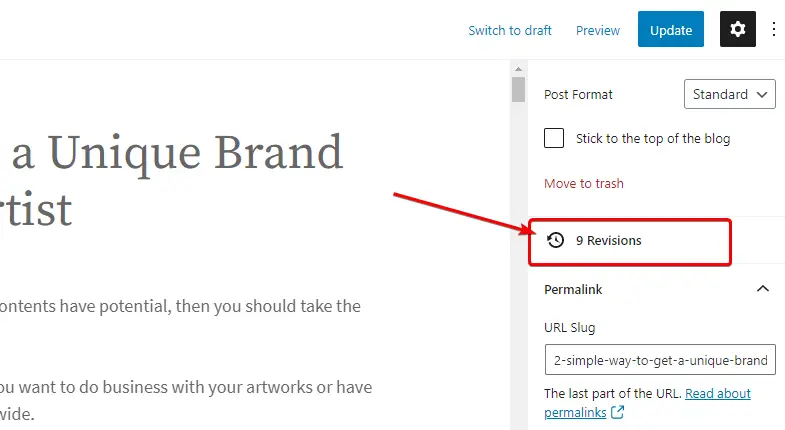
Deleting post revision also helps in improving your website speed. Are you thinking about what is post revision? Post revision is when you update your post then, WordPress stores a backup of your old post version, in case you have deleted something important in the new version and need to restore it, post revision is very helpful.
But if you do not delete the very old revision, then your website will get slow over time. You can delete them easily by using any caching plugin like WP Rocket, even you can do auto-schedule to delete old revisions.
Check out, How to delete old revisions (Safely)?
Minify HTML, CSS, and JavaScripts

Minifying HTML, CSS, and JavaScripts are very helpful in case of improving your WordPress website. If you have advanced coding knowledge, then you can do it manually, but I will recommend using a caching plugin like WP Rocket or W3Total cache, this plugin has an inbuilt feature for minifying and inlining. So, you don’t need any coding knowledge.
By the way, WP Rocket is the most popular, and non-techie plugin, just you need to toggle it on or off to optimize your website. Rest of the advanced work WP Rocket will do automatically.
Image Lazyload

Image Lazyload is an amazing feature, when visitors surf a web page and scroll down the page, then the only image will be visible which is needed, and the rest of the images will not load until visitors scroll down.
This process will speed up your website load time and save your bandwidth. At present most modern browsers like Apple Safari, and Google Chrome natively support this feature.
For others, you can use any image optimization plugin to enable the lazyload feature, or if you have already installed WP Rocket then simply enable the lazyload option in the WP Rocket settings.
Use Google AMP
Google AMP is another option to optimize your website. This feature reduces the load time up to 50% and it is great for mobile devices. If you have advanced coding knowledge, then easily can configure Google AMP on any website.
Keep Up to date

In the last and final steps, you need to be up-to-date with everything on your website, from the backend to the front end. You need the latest PHP for great performance and security, the latest database, and the latest version of WordPress, and if you have installed plugins and themes, keep them up to date.
Conclusion
That’s it, guys. If you want to optimize your WordPress website and want the best user response, then apply all of these steps to optimize your website.
If you are a beginner blogger and want to start a good website then keep in mind to take good web hosting like Hostinger or Namecheap, purchase a premium lightweight theme, and an optimizing plugin like WP Rocket. If you follow these steps then you can optimize your website beyond your current situation.
Thank You, Guys! If you have any suggestions and problems with your WordPress website optimization, then feel free to contact us, and do comment in the box ✌.