The website’s performance and visual experience matter to engage audiences. However, content is the central part, but alongside if you have an extraordinary design to website, it helps much to SEO performance.
By the way, the GeneratePress Premium theme is one of the best and most highly customizable themes for WordPress. In this article, you will know How to add the Reading Progress Bar on the GeneratePress theme.
Note: This procedure will require the GP Premium plugin.
Steps To Adding Progress Bar On GeneratePress Without Plugin
This method is straightforward if you have installed the GP premium theme, and even you can apply the following steps to other premium themes like Astra Pro, Neve Pro, and Genesis.
Step – 1. Add Progress Bar HTML

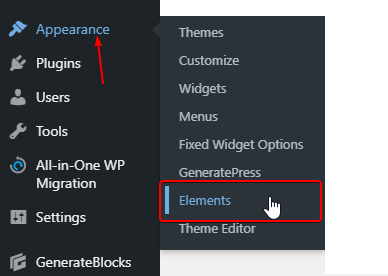
Login to your WordPress website and visit the dashboard. Find “Appearance” on the left side of the dashboard. When you hover the mouse over the appearance, you will see the “Elements” after GeneratePress.

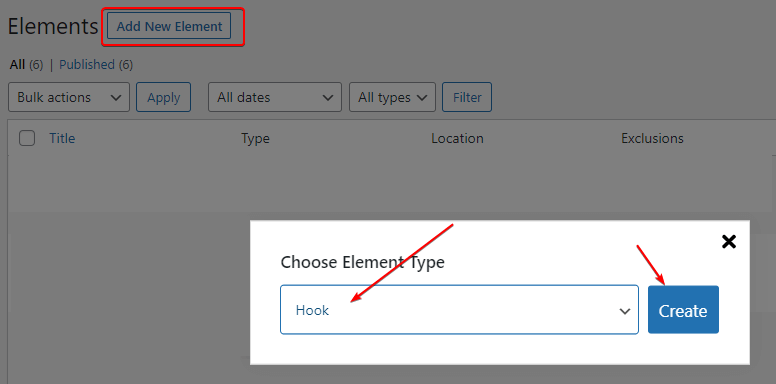
After clicking on Elements, a new page will open. As shown in the image, you have to click on “Add New Element” and then select element type “Hook.”
<div class="header">
<div class="progress-container">
<div class="progress-bar" id="myBar">
</div>
</div>
</div>As you can see in the video above, you have to follow the same steps, first, copy the six short lines of HTML code, paste them into the element box, and give the title.
Now, have to set the hook’s placement and appearance so that you will get “Settings” and “Display Rules.” First on the settings, set the hook’s place on generate_after_header. Now click on display rules, where you have to set the location Post and All Post.
Once it is done, click on publish to apply.
Similarly, we need to follow two more steps to add a reading progress bar on the WordPress website.
Step – 2. Add Progress Bar CSS
<style>
.header {
position: fixed;
top: 0;
z-index: 1;
width: 100%;
background-color: #f1f1f1;
}
.progress-container {
width: 100%;
height: 8px;
background: #ccc;
}
.progress-bar {
height: 8px;
background: #a70404;
width: 0%;
}
</style>As in the first step, we have added an HTML element, now the same way we add CSS. So adding procedure will be identical, but with different settings.
Copy the CSS code from above and, as per video instructions, paste it into the element section, and don’t forget to give the element name. The hook’s placement will be wp_head, and in the display rules, the location will be Post and All Post.
Step – 3. Add Progress Bar JavaScript
<script>
// When the user scrolls the page, execute myFunction
window.onscroll = function() {myFunction()};
function myFunction() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("myBar").style.width = scrolled + "%";
}
</script>This step is also similar to the other two. You have to copy the JavaScript code from above, and as shown in the video, you have to follow the steps. Paste the JavaScript code in the element section and set the hook’s setting wp_footer and the display rules Post and All Post.
FAQs about Adding Progress Bar
Is the reading progress bar affect the performance of the website?
No, If you add codes manually or without loading any external resources, it does not affect the performance. However, if you use a plugin for reading the progress bar and the plugin loads resources from external sources, it might affect the performance.
Can we customize the reading progress bar CSS styling?
Yes, you can customize it according to your design language. You can modify the colors, progress bar thickness, and even the positions.
What can we do with the GeneratePress premium theme?
GeneratePress also gives a free theme with limited features, but you can probably do everything with the GeneratePress theme if you have a premium license. GeneratePress theme is one of the best developer-friendly WordPress themes.
Conclusion
Follow these steps to add the reading progress bar in the GeneratePress theme without installing any plugin. You can also apply the procedure to other premium themes like Astra Pro, Neve Pro, Kadance Pro, and Genesis.
Suppose you have any issue with adding a reading progress bar to your WordPress website, comment in the comment section. I will help.
Must Read: GeneratePress vs Astra Theme Unbiased Comparison.